Design Trends 2024: Bold & barrierefrei?
Wie barrierefrei sind die Design Trends 2024? Unsere Top 5 Trends auf dem Prüfstand
Mode, Architektur, Interieur, Werbung, Kunst, Musik, Soziale Medien: Trends gibt es überall. Die meisten gehen heutzutage schnell viral und gelten noch schneller wieder als cringe. Zeitlos dagegen gelten Entwicklungen wie KI generierte Inhalte, Inklusion und Barrierefreiheit. Auch wenn wir Inklusivität und Barrierefreiheit als Eckpfeiler guten Designs und damit jedes Jahr als angesagt betrachten, gewinnt die Thematik aktuell durch den European Accessibility Act (EAA) und das Barrierefreiheitsstärkungsgesetz (BFSG) zusätzlich an Relevanz. Aus diesem Grund haben wir uns überlegt, in diesem Artikel nicht nur unsere Top 5 Design Trends 2024 vorzustellen, sondern diese auch auf ihre Barrierefreiheit hin zu prüfen und zu bewerten.

Large Typography & Doodle Illustration
Dieser Trend soll Spaß machen: Er kombiniert oversized und bolde Typografie mit feinen, verspielten Illustrationen. Oft steht die Typografie im Mittelpunkt und wird mit kleineren, einfachen Doodles ergänzt. Die Aussage des Textes steht dadurch im Fokus und wird von spielerischen Elementen unterstützt oder aufgelockert.

Unser Barrierefreiheits-Rating: 4/5
Große Typo ist oft besser lesbar als kleine (Vorraussetzung: Nicht übertreiben), daher sehen wir hier keine Probleme
Wenn allerdings die Doodle Illustrationen zu sehr mit den Texten überlappen, kann es hier auch zu Lesebeschwerden kommen
Bei der Auswahl der Schrift kann einiges schiefgehen. Auch hier ist eine gute Lesbarkeit zu beachten
Der Kontrast zwischen Typo und Hintergrund muss - wie sonst auch - beachtet und geprüft werden
Für eine gute Barrierefreiheit darf sich keine Schrift auf Bildern oder Videos befinden, weil E-Reader und Suchmaschinen diese nicht auslesen können

Typo fusion, & experimental typography
Back to 2000! Bei diesem Trend ist der Einfluss des Y2K Trends unverkennbar: Oversized und bolde Typografie treffen auf 3D Elemente mit Spezialeffekt. Optisch wird hier mit verschiedenen Materialien wie Glas, Metall und Plüsch experimentiert.

Unser Barrierefreiheits-Rating: 1/5
In erster Linie kommt es darauf an, dass die Typo lesbar ist
Wer mit Schriften experimentiert, sollte auf eine gute Lesbarkeit und Kontraste achten
Das Auge ist es nicht gewohnt, stark verzerrte Schriften zu lesen. Der Trend sollte nur als Schmuckelement eingesetzt werden und keine wichtigen Informationen enthalten
Für eine gute Barrierefreiheit darf sich keine Schrift auf Bildern oder Videos befinden, weil E-Reader und Suchmaschinen diese nicht auslesen können
Auch auf Schriftgrafiken sollte verzichtet werden (Logos ausgenommen)

Pixel Art
Klein, kleiner, Pixel! Das kleinste, digitale Bildelement bildet bei diesem Design Trend das Grundelement und wird spielerisch eingesetzt: Mal vergrößert und sichtbar gemacht, mal nostalgisch. Typisch sind spielerische Motive, die an frühere Computerspiele erinnern. Fun fact: Unser Design haben wir mit einem nicht-pixelbasierten Tool erstellt. :) <3


Unser Barrierefreiheits-Rating: 4/5
Pixelbilder sind meist simpel gehalten und dadurch im Alt-Text einfach beschreibbar
Pixel-Typografie sollte immer groß genug und mit hohem Kontrast zum Hintergrund abgebildet werden, um eine gute Lesbarkeit zu garantieren

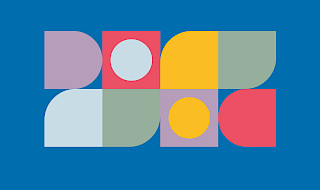
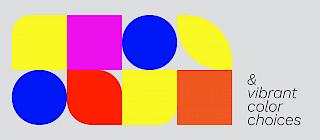
Bold minimalism & vivid color choices
Gekommen, um zu bleiben? Das fragt man sich bei Minimalismus zurecht, denn er reitet schon lange auf der Trendwelle. Indem Füll-Elemente weggelassen werden, liegt der Fokus auf dem Wesentlichen. 2024 wird der reduzierte Trend neu interpretiert: Jetzt ziehen minimalistische Designs in knalligen Farben mit hohen Kontrasten die Aufmerksamkeit auf sich.


Unser Barrierefreiheits-Rating: 5/5
Die simplen Designs dieses Trends gelten als gut erfassbar
Wenn knallige Farben verwendet werden, sind Kontraste meistens gegeben. Hier muss aufgepasst werden, dass zwei knallige Farben miteinander nicht flimmern und einen schlechten Kontrast bilden

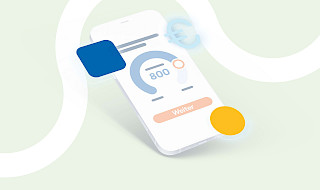
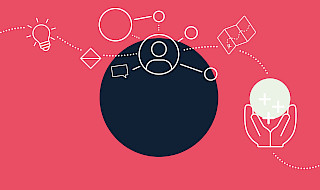
Bento Grids
Wie stark der Einfluss von Apple auf unseren Design-Zeitgeist ist, spiegeln Bento Grids wider. In diesem Stil bildete Apple eher langweilige Spezifikationen visuell ansprechend ab. Mittlerweile ist der Design Trend etabliert und überall im Web und Apps zu finden. Bento Grids erleichtern dem User visuelle Hierarchie zu erkennen. Gerade bei responsiven und fluiden Webdesigns lässt es sich gut mit Bento Grids arbeiten, die sich dann mitsamt Inhalt, je nach Seitengröße verschieben und skalieren.

Unser Barrierefreiheits-Rating: 4/5
Mit ein paar Regeln können Bento Grids sehr gut barrierefrei eingesetzt werden:
Es sollte auf eine schlüssige Reihenfolge bei der Tastaturbedienbarkeit und für Screenreader geachtet werden
Der Inhalt der einzelnen Cards muss auf mindestens zwei Wege erreichbar gemacht werden
Die Cards haben alle notwendigen Zustände, so dass der User immer genau weiß, welche Card er aktuell fokussiert oder ausgewählt hat

Fazit
Die Design-Trends werden dieses Jahr noch experimenteller, bunter und vielseitiger. Dinge werden anders gemacht als bisher; Regeln werden verbogen oder sogar aufgebrochen und das Spiel mit verschiedenen Tools, sowohl Analog als auch Digital, steht im Fokus.
Was auffällt: Die meisten Trend-Prognosen sind von lauten, starken Farben, großer Typografie und einem “Auffallen-Wollen” geprägt. Pastelltöne und zurückgenommene Designs sieht man 2024 hingegen kaum noch. Selbst der Minimalismus hat einen bunten Anstrich bekommen, nachdem Marken und Designs in neutralen Tönen als “Sad Beige” gelabelt wurden. Die Designwelt sehnt sich sichtbar nach einem Pop of Color.
Trends sind zum Spielen da. Sofern sie zur Marke und Zielgruppe passen, können sie problemlos ausprobiert, adaptiert und eingesetzt werden. Dennoch darf die Barrierefreiheit nicht ignoriert werden, damit auch alle Menschen an den Trends teilhaben können.